Mengubah Warna Hyperlink di Microsoft Word, Excel, dan PowerPoint

Fitur link atau hyperlink adalah fitur yang berfungsi untuk menjadikan teks, objek, maupun gambar menjadi link yang aktif. Ketika di-klik, teks atau objek yang diberi hyperlink akan mengantarkan si pengguna ke link yang dituju, baik itu halaman website, maupun alamat email. Sayangnya, teks akan berubah warna menjadi biru saat dijadikan link dan tidak dapat diubah warna secara manual. Untungnya, ada cara ampuh untuk menyiasatinya.
Buat Shape di Atas Teks Link
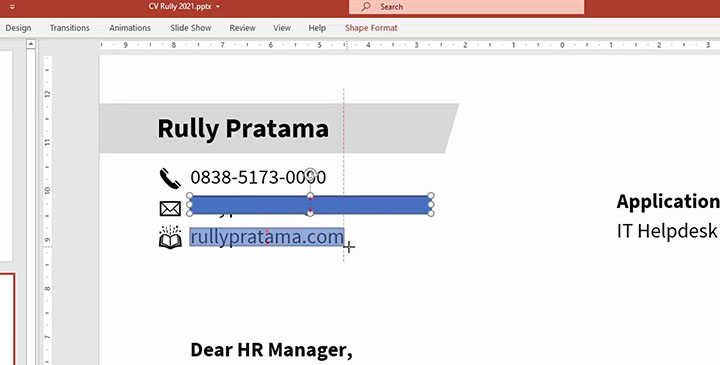
Hal pertama yang harus dilakukan adalah sematkan shape di atas teks yang akan dijadikan hyperlink. Bentuk shape-nya terserah, yang paling penting bisa menutupi masing-masing bagian teks. Sebagai contoh, saya menggunakan rectangle shape.

Pasang Alamat Link pada Shape yang Telah Dibuat
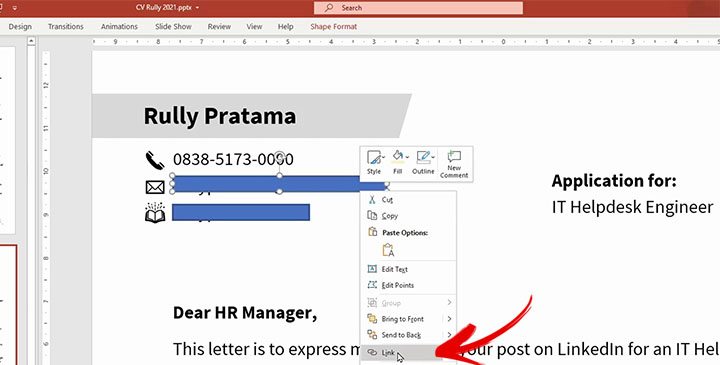
Fungsi dari shape yang telah kita buat adalah sebagai titik poin link yang mana nantinya akan di-klik oleh pengguna. Kelebihan shape sebagai link dibandingkan teks adalah shape tidak berubah ketika dijadikan link. Sehingga cocok untuk menyamarkan link agar formatting teks asli tidak berubah.

Samarkan Shape Agar Teks Kembali Terlihat
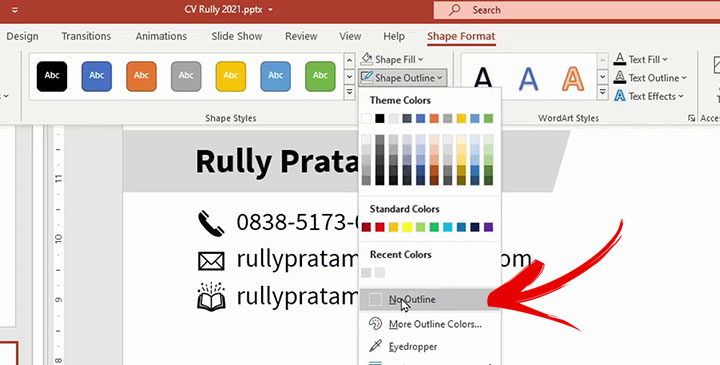
Seperti yang sudah saya sampaikan, shape yang dibuat hanya sebagai titik poin link saja. Agar teks kembali terlihat, maka shape yang berada di atas teks harus dibuat transparant. Caranya, set Shape Fill menjadi No Fill dan Shape Outline menjadi No Outline. Dengan begitu, seharusnya teks dibawahnya terlihat kembali.

Nah, caranya mudah kan. Apabila masih kesulitan, yuk tonton tutorial dalam bentuk video sekarang juga! ❤️